Designing for Amazon’s mobile app: best practices and examples
Designing Amazon’s mobile app is an important task for any developer or designer. The app is used by millions of customers around the world and is a key way for users to access and purchase products on the platform. As such, it is important to ensure that the app is easy to use, visually appealing, and provides a seamless shopping experience. In this article, we will explore some of the best practices and examples of designing for Amazon’s mobile app.
First and foremost, it is important to keep in mind that the Amazon mobile app is primarily used for shopping. As such, the navigation and layout should be designed with this in mind. The app should be easy to use and intuitive, with clear and simple navigation. The main categories of products should be easily accessible and prominently displayed.
Another important aspect to consider is visual design. The app should be visually appealing and easy on the eyes. The use of colors, typography, and images should be consistent throughout the app. The use of white space and negative space can also help to create a clean and uncluttered design.

It is also important to consider the user experience when designing Amazon’s mobile app. The app should be designed with the user in mind, and the user should be able to easily find what they are looking for. The search bar should be prominently displayed and the product results should be easily accessible. Additionally, the app should provide clear and detailed product information, including images, reviews, and pricing.
Another important aspect of designing Amazon’s mobile app is the use of mobile-specific features. The app should take advantage of the unique features of mobile devices, such as the camera and GPS, to provide a more personalized and convenient shopping experience. For example, the app could use the camera to scan barcodes and the GPS to show nearby stores and deals.

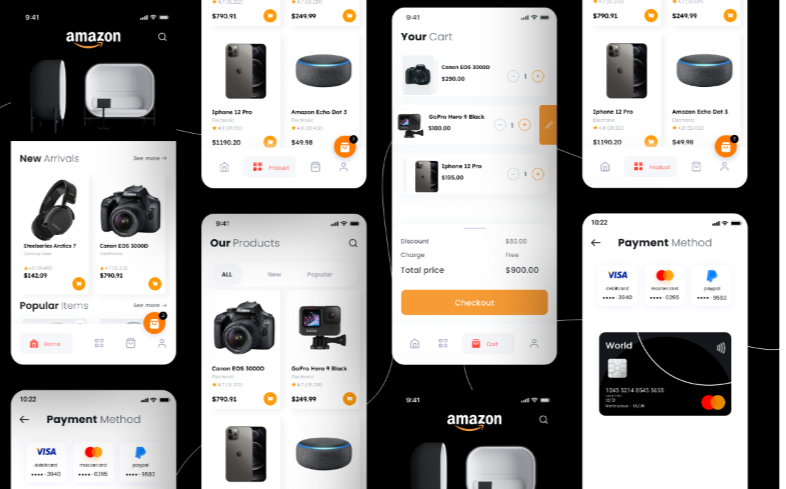
In terms of examples, Amazon’s mobile app is a great example of designing for mobile devices. The app is easy to use, visually appealing and provides a seamless shopping experience. The main categories of products are easily accessible and prominently displayed. The search bar is prominently displayed and the product results are easily accessible. Additionally, the app provides clear and detailed product information, including images, reviews, and pricing. The app also takes advantage of mobile-specific features such as the camera and GPS to provide a more personalized and convenient shopping experience.
In conclusion, designing Amazon’s mobile app is an important task that requires careful consideration of the user experience, visual design, and mobile-specific features. By keeping these best practices in mind, developers and designers can create an app that is easy to use, visually appealing and provides a seamless shopping experience for users. Amazon’s mobile app is a great example of how to design for mobile devices.
When designing an app keep these in mind:
User experience (UX):
The app should be easy to navigate and use, with a clear and intuitive interface.

User interface (UI):
The app should have a visually appealing and consistent design.
Performance:
The app should be fast and responsive, and should not crash or freeze.
Platform guidelines:
The app should follow the guidelines set by the platform (iOS or Android) to ensure a consistent user experience.
Accessibility:
The app should be accessible to users with disabilities.
Security:
The app should protect sensitive user data and prevent unauthorized access.
Offline functionality:
The app should be usable without an internet connection.
Scalability:
The app should be able to handle an increasing number of users and data.
Analytics:
The app should be instrumented with analytics to track usage and performance.

Test:
The app should be thoroughly tested for usability, functionality, and performance before it is released to the public.
Final thoughts:
Designing Amazon’s mobile app requires careful consideration of user experience and navigation. Best practices include using a clean and simple layout, implementing easy-to-use search and filtering options, and making sure that all key information and actions are prominently displayed. Additionally, it’s important to optimize for all device sizes and ensure that the app loads quickly. Examples of successful design on the Amazon mobile app include clear product imagery and easily accessible customer reviews, as well as streamlined checkout processes. By following these guidelines and examples, designers can create an effective and user-friendly app that enhances the shopping experience for Amazon customers.